Post figuring out what products to sell, the immediate challenge is to set up your website. Building a store that’s user-friendly, builds trusts, communicates your brand personality, and looks professional is pretty much a task. The good news is you need not know coding to get your website exactly the way you want. The bad news, however is that it may take some time to comprehend what content to add and more importantly what not to.
To give you a hand, we compiled a website checklist for small eCommerce stores.
It will help store owners with the following:
- Building trust
- Professional looking
- Better user experience
- Make your website discoverable
Whether you’re in the process of building your store, or it’s ready for the world, do give a read to this website checklist and implement the missing elements.

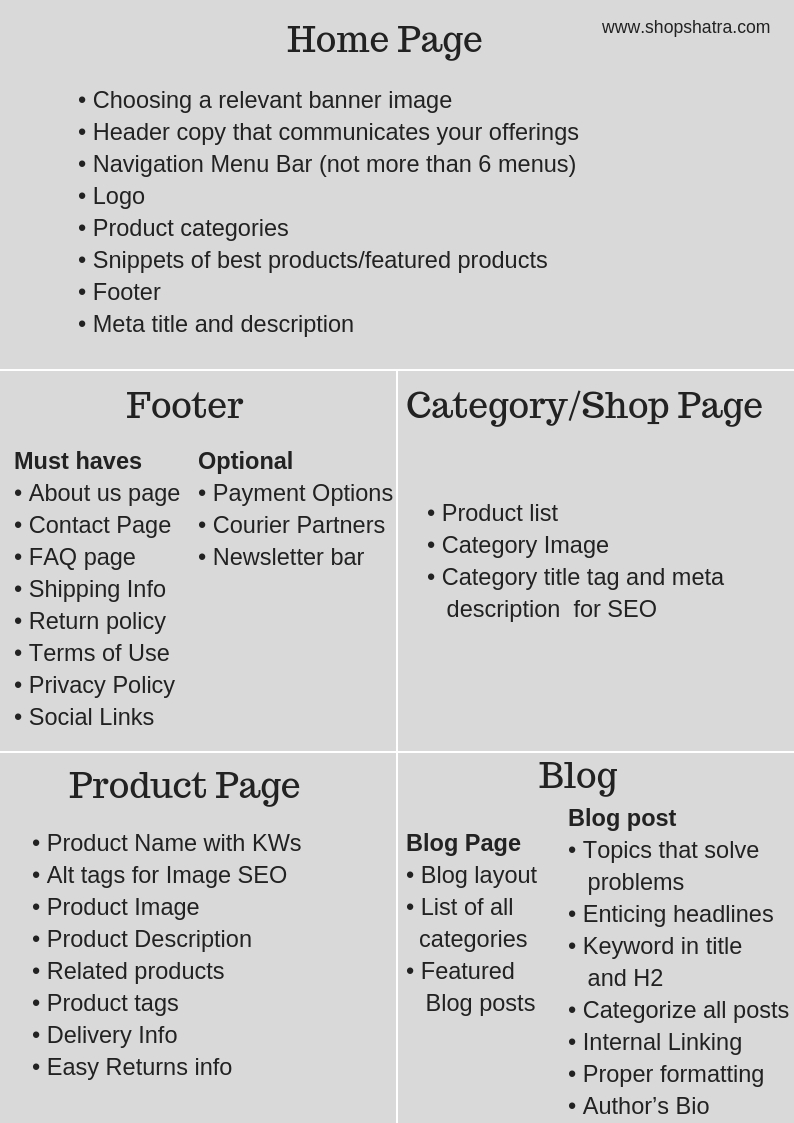
Homepage
The homepage of your website is the most visited page of your store. A good homepage would easily explain the products you’re selling and list of categories so that your users don’t have to dip deep into your website to find the right product. Here are some critical components of the website homepage checklist of a small eCommerce store.
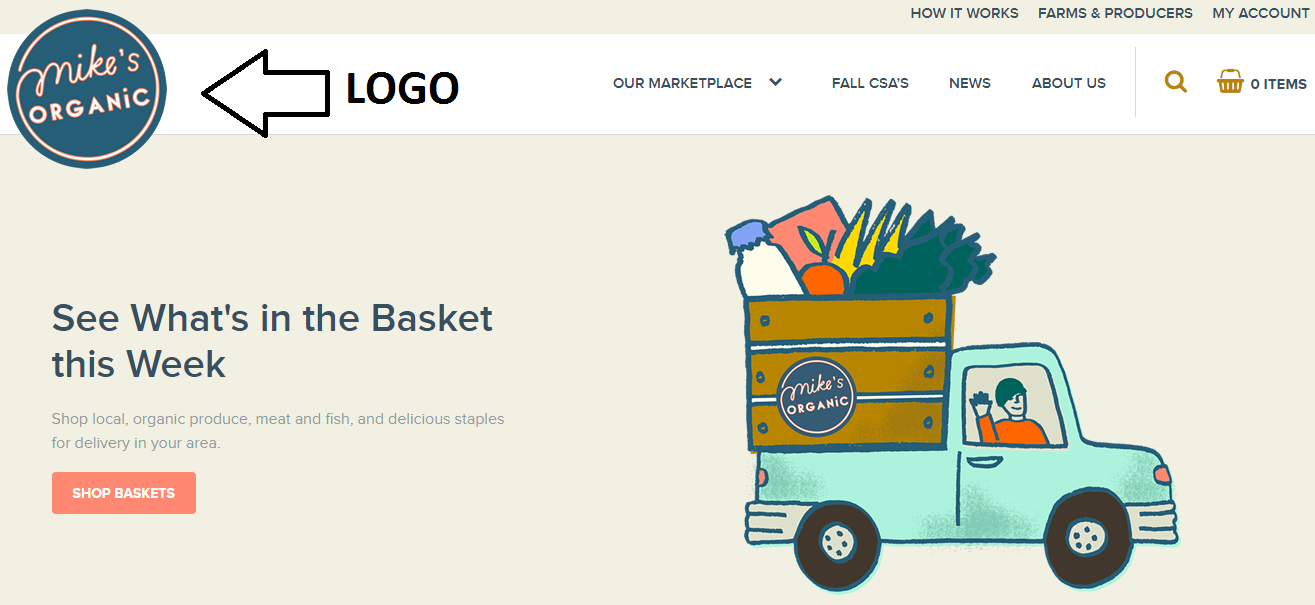
Logo placement

There is no rule of thumb to placing the logo. Most often, it’s placed on the left side of your header so that it’s easily noticeable. The center to right side of the top portion of the header is usually taken by navigation menu bar.
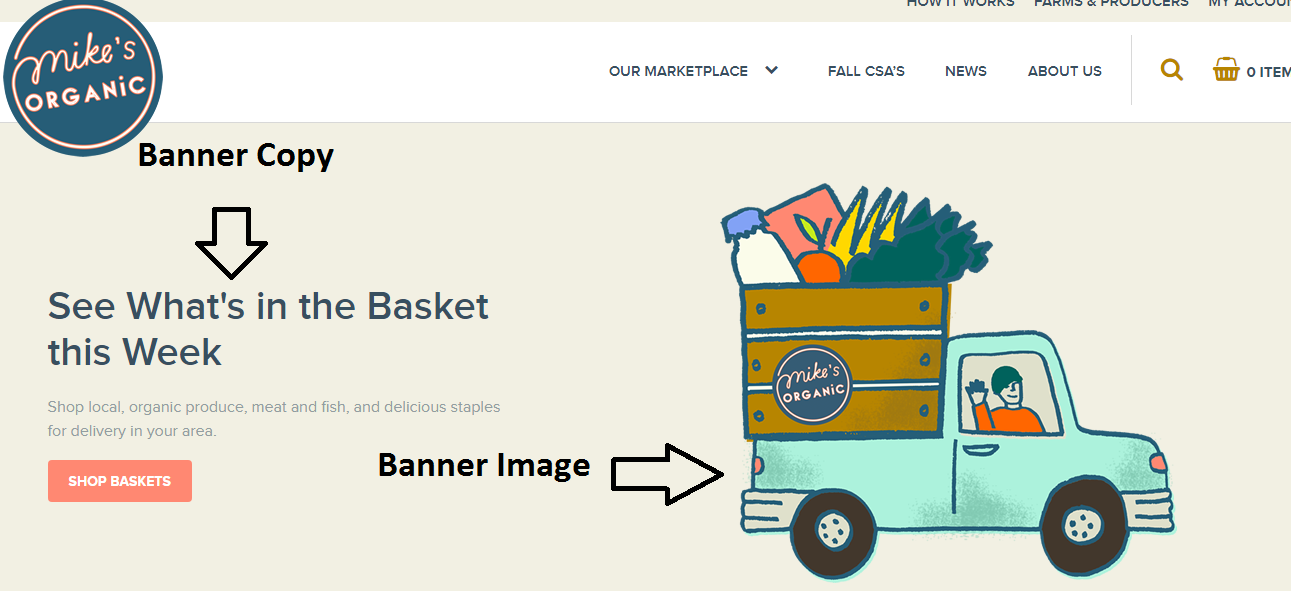
Header image and copy
When a user lands on your homepage the header image is the first thing that will be noticed. And, so your header image should be lined with the products you’re selling.

Just like the header image, the header copy is the most important copy of your website. While it may be tempting to put a lot of content on the header image, chances are it may overwhelm your visitors and they might leave the page immediately. Keep the copy relevant and precise (not more than two sentences). You can craft your copy around products or USP of your products. It clearly explains what are you selling and why customers should buy your products. Sometimes, the details get finer and may even communicate the target audience if the market is very niche.
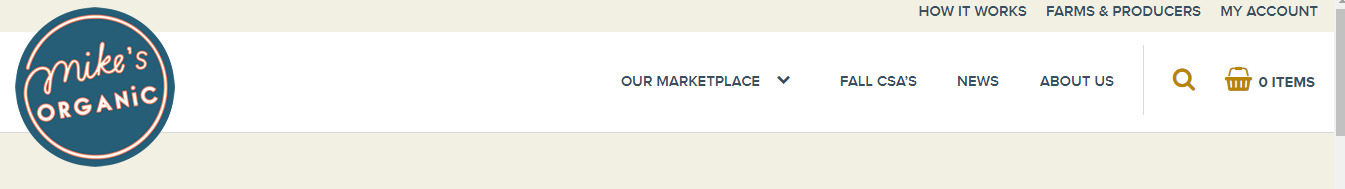
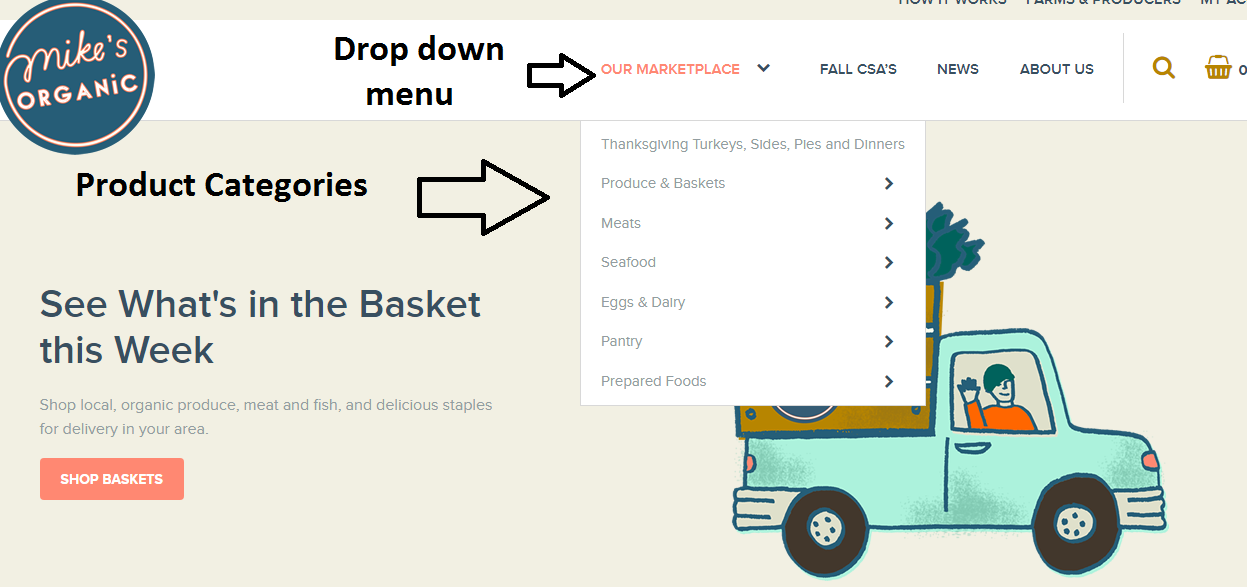
Navigation Menu Bar (not more than 6 menus)
Navigation menu bar is an indispensable component of your header. Choosing what menus to display on this bar is very important because you can drive your users to perform a specific activity.

For eCommerce websites, one must-have menu is “Shop”. It can be displayed with a drop down menu with product categories. All your offerings will be easily displayed as users land on your website. The other menu options that you can park are My Account Page, Blog, and Track Order.
Ensure you don’t use more than 6 menus in the bar. Just think like this. If you’ve only one option, then your customers will be compelled to click. So, you’re 100% successful in driving your users to perform the desired activity. The fewer the better. In case of more than 6 menus, your customers are more likely to get confused may not even end up clicking on anything.
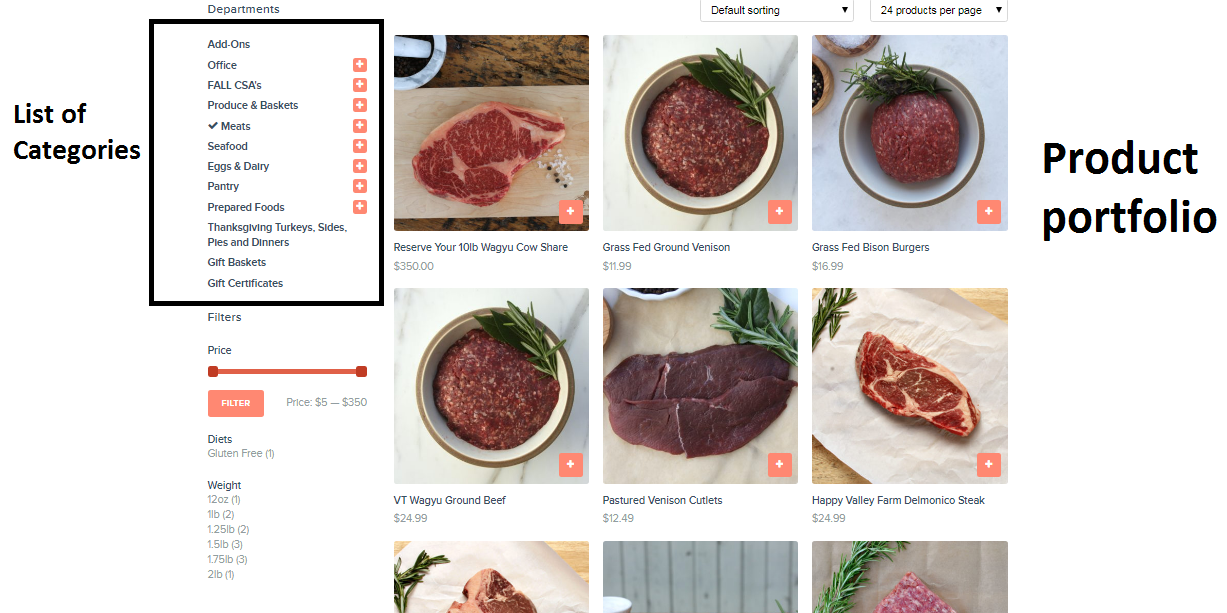
Product categories

Displaying all your products on your homepage or shop page is overwhelming. Just imagine if you’re bombarded with 1000 products on one page, what’s going to happen? Confusion.
In which case, product categories are defined to give organization and structure to your products. You can display all your categories immediately under your header image and navigation menu bar in the form of drop down menu. Use relevant thumbnails for each category. It will help your customers find the right products easily without spending much time.
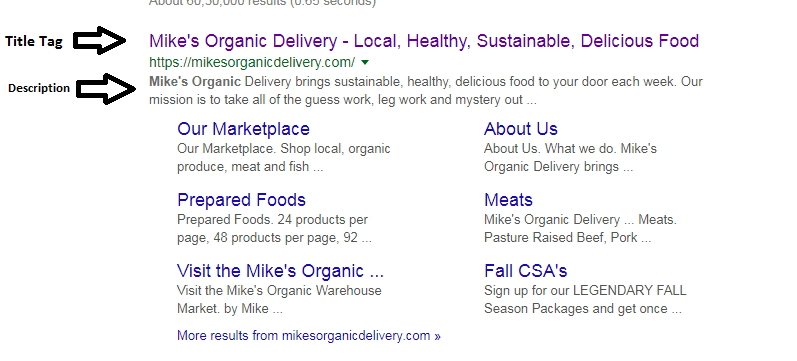
Homepage meta title and description

One of most important elements of website checklist and also homepage is meta title and description. Though these don’t’ contribute to the look and design of your homepage but help in making your website in search engines. They are displayed in search engines like Google when your potential users are looking for products you sell or your website. These snippets are keyword rich and communicate about your products. The length of Meta title should be around 60 alphabets and meta description should be 160 characters respectively.
Footer
The footer of your website is a critical component of your homepage. Customers usually scroll down to the footer to find information about your company, shipping details, etc. The details of the same are duly covered in the following section.
Footer

Since there’s a lot you can do with the footer of your website, it takes up a new section. Not sure what to place on footers? Use the following.
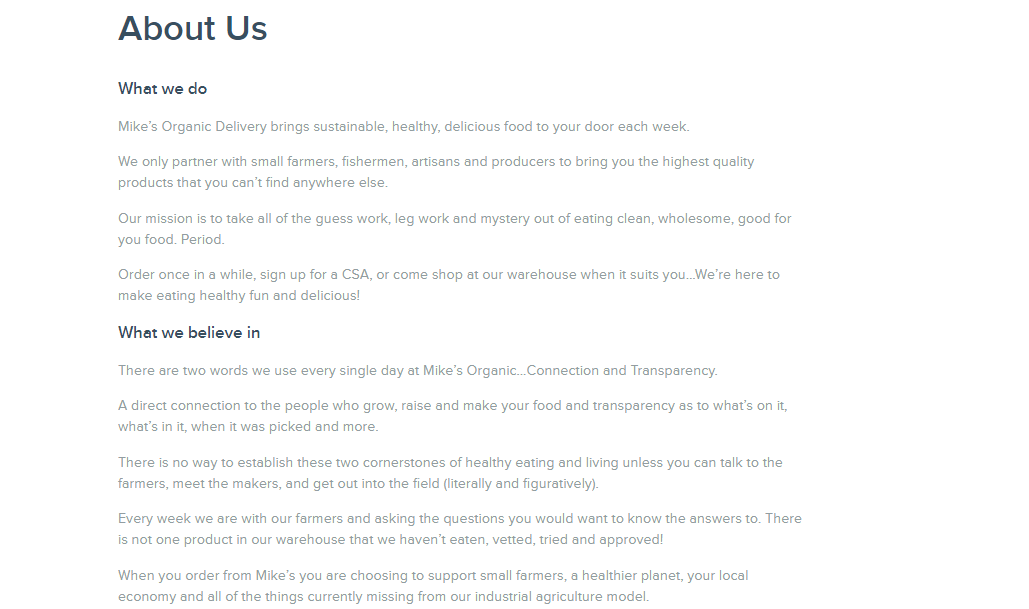
About us page

For many store owners, the About Us page is just an obligatory link buried in the footer as an afterthought while for the rest it’s the first supporting page that’s likely to break the ice between them and their customers. You can’t expect a potential customer to buy your products without combing through it. So, particularly while starting off with zero trust factor, the About Us page forms a valuable online asset. The key to addressing all these questions is to build an engaging story. The best About Us page of ecommerce websites page will have storytelling that keeps the readers engaged. When customers visit this page they expect the following:
- Who are you?
- What do you sell?
- Why do you sell?
- Why should they buy from you?
The above pointers ensure a proper structure that builds up the story in the narrative form. These may just seem to have enough for your visitors to know about you. You can, however also include these optional elements in your page to make it rock solid.
Three optional elements to include
- Team members
- Testimonials
- Achievements
Contact Page
Most contact pages of eCommerce websites don’t have complete information. Here’s list of elements a good contact page should have.
- E-mail address (different for order queries and marketing)
- Address
- Working hours
- Contact Number
- Mention how long it takes to respond to queries
- Map (optional)
Adding contact form gets optional when you’ve mentioned your e-mail and contact number.
Shipping/Delivery Info

Shipping is one of the most citical functions of your eCommerce business, and so you must have a shipping page in the footer. The Shipping page must include:
- Shipping options
- Track my order
- Shipping charges
- Shipping partners
- Refunds in case of undelivered orders
Also, you can make a list of a few questions related to shipping and answer them to avoid shipping related queries.
Return policy
Refunds are a part of eCommerce business. Therefore, it’s better to establish a refund policy for your products beforehand to avoid any ambiguity. Just like the shipping page, you can pre answers a set of questions you think your customers might have. Do cover the following on the refund policy page.
- What products are available for refunds
- Time period for refunds
- How your customers can send the products back to your company
- Are there any additional refund charges your customer will have to bear?
- What if the products refunded/exchanged are damaged?
- Time period which you will take to deposit money into your customer’s account
- Refund procedure in detail
Terms and Conditions
The terms and conditions page sets out the rights and responsibilities of your users using the website. It effectively forms a contract between the website owner and the user. It includes an explanation of terms, and legal limitations of responsibility of the site owner. It also includes the action to be taken against a user who breaks the terms.
What to include on this page?
- Content and Copyright policy
- Liability
- Trademarks
- Account termination
Privacy Policy
A privacy policy is a document that describes personal info you gather from your users, how you keep it private, and how you use it.
What to include?
- What personal info do you collect?
- When do you collect info?
- Do you use cookies?
- How do you use personal info?
- Payment information
- Links to other websites
- Contacting details
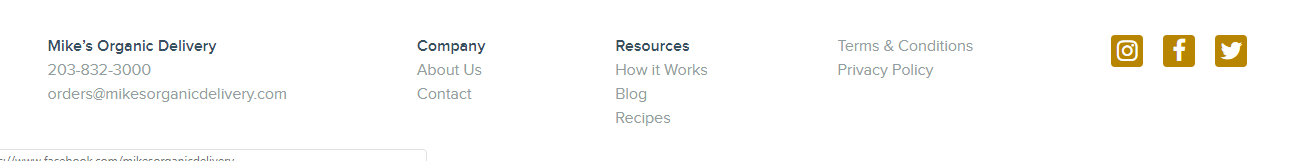
Social Links
Embedding social links on the footer allows your visitors to learn more about your company. However, make sure you don’t use the dump and run strategy. Provide the links only if you’re active. It helps in building trust and a forms a gateway for engaging with your customers.
Category/shop Page
As mentioned earlier, category pages are important to help your users your users navigate through your products without any hassle. It gives a proper organization to your products and help your users to browse products.
Product portfolio

Any category page will include a list of all the products. All the products displayed must have thumbnails, price, and add to cart or Buy now option under the product image thumbnail. If you’re running a sale then the discounted amount should be properly displayed on the category page.
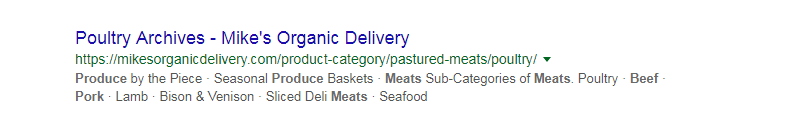
Category title tag and meta description for SEO

Another crucial aspect to consider while making categories is title tag and meta description. It’s similar to the homepage title tag and description. Make sure to use keywords in your title and description because search engines like Google give importance to these snippets while indexing results for relevant search queries.
Product Page
A product page of an ecommerce website is the place where the decision making happens which makes it the most important portion of website checklist. The product page of your website must include all the information your buyers need to know while making the purchase decision. Ideally, your product page should not be more than 3 clicks away from the homepage. While setting up the product page bear in mind the following.
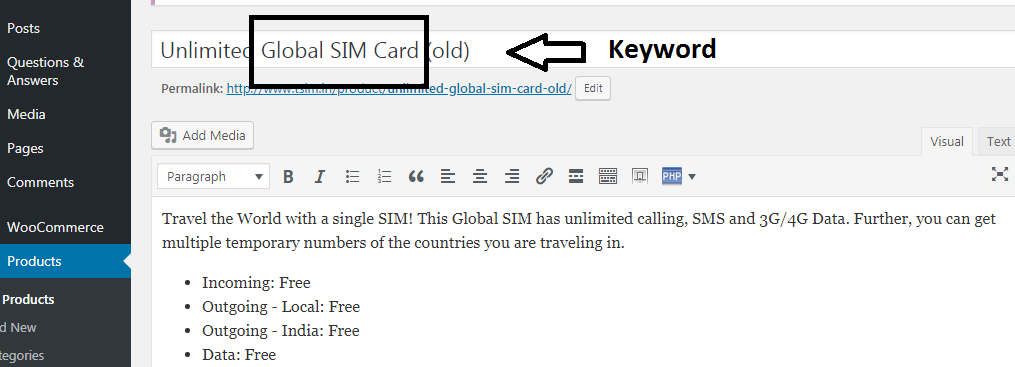
Product Name with KWs

While uploading products add long-tail keywords (“Large Red Kurti with Long Sleeves”) in your product name. There are many search queries made on Google for specific terms. Make sure to include those key terms in the product name.
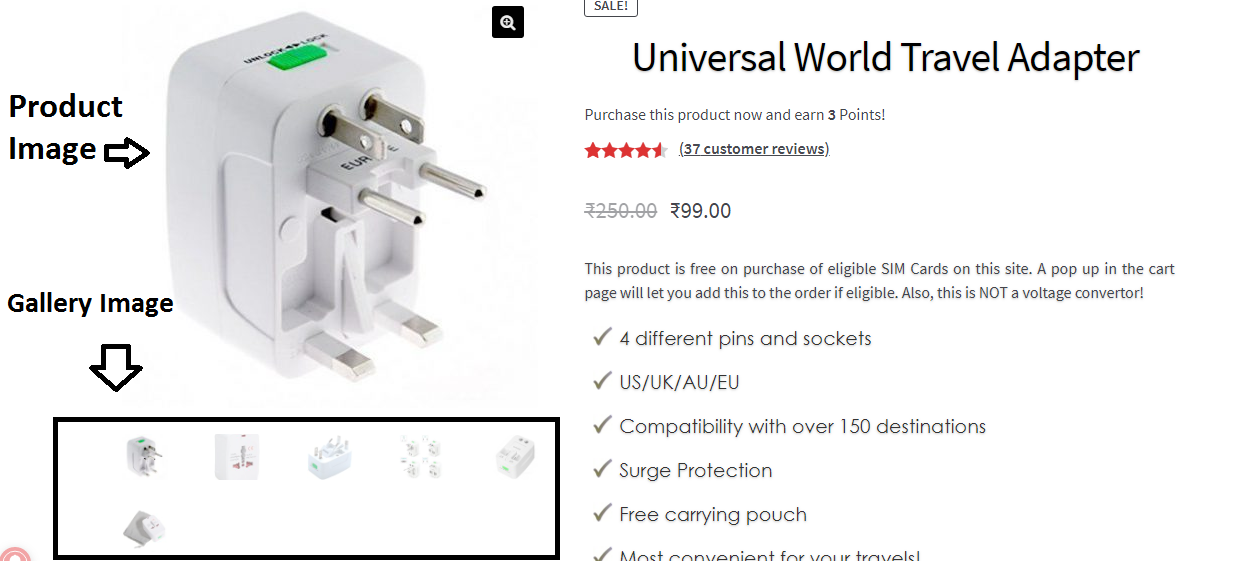
Product Image

Visitors get more attracted to images that are clear and communicate fine details of the product. The images of your products should be low size with an essentially white background. Depending on the type of product you’re selling, use images from different angles. The number of images per product depends on the variations and type of product.
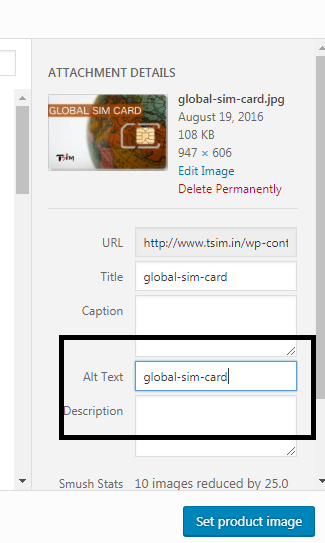
Alt tags

Alt tags are used for image SEO. Many times users head over to the image tab in search engines to look up for images. Search engines crawl alt tags for indexing images and display them for relevant queries. So, the keywords you use for product naming should be included in alt tags.
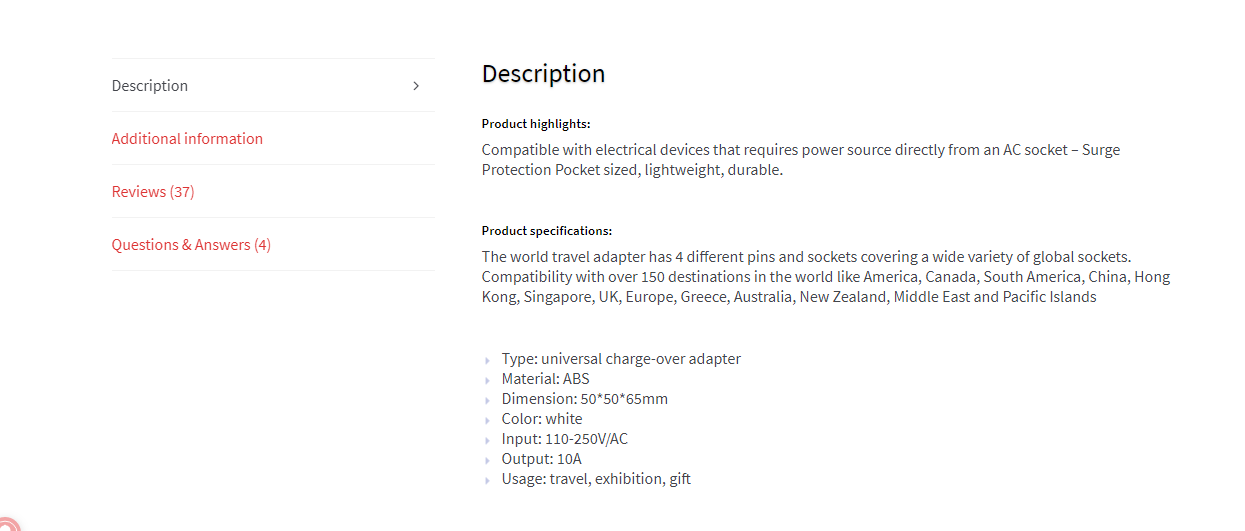
Product Description

Product descriptions are undervalued and overlooked. Most eCommerce websites don’t have product descriptions. Keeping the SEO benefits apart, they help customers to make an informed decision.
An ideal product description should set out product features and benefits. The length of a product description totally depends on the type of product. Electronics products may have longer descriptions to communicate the features and benefits, whereas fashion products may not have as much long. Don’t use superlatives like “best”, “cheapest”, ‘fastest”, and so on unless your products are worthy using these terms. Finally, don’t forget to squeeze the keyword into your copy you used for naming the product.
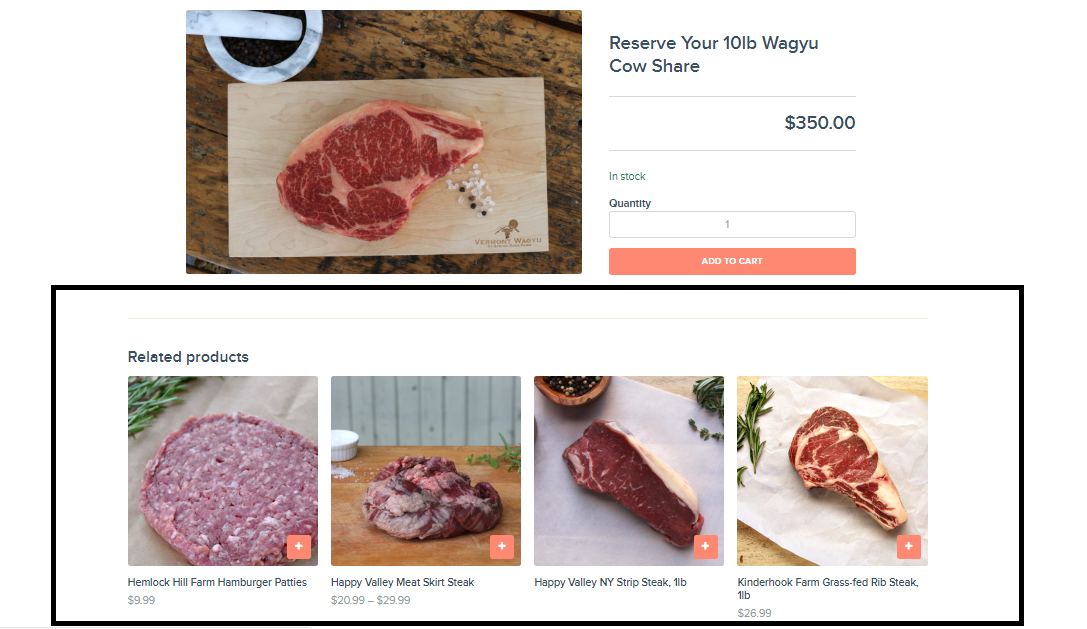
Related products

Related products are usually products from the same category that your users may like to buy. They are displayed at the bottom of the product page. So, if your users don’t like the product, or if there are better products displayed in related products, chances are they may buy one of them. Related product improves conversion rate. In odd cases, they also work as an upsell. So, make sure to include related products on your product page.
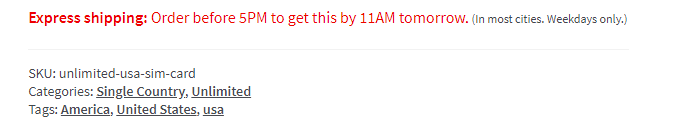
Delivery Info
Another very important aspect of the product page is delivery information. Your product page must include delivery info so that your users get an idea of how long it takes to deliver the product. If you’re providing multiple shipping options like express shipping, pick up delivery, one day shipping, etc. do communicate the same on the product page. It can influence the buying decision.
Easy Returns (time)
Returns/refunds are a part of businesses. So, whatever return policy you’re offering like 7 day easy returns or 15 days easy returns, be sure to communicate all of that on your product page. This will encourage your customers to buy the product when there’s skepticism involved.
Questions and Answers
Questions and Answers on the product page allows customers and visitors to ask questions and establish pre-sale information about your products. You can answers customer’s questions right on the product page so that later viewers are answered without them asking. This way, your users feel safe and confident while buying a product. This feature forms a valuable tool- turning users’ doubts into useful information for other customers, thus improving the buying experience.
Reviews and Ratings
Many customers go through reviews and ratings before making a buying decision. People are more likely to buy products or services having good reviews and ratings. So, if you have any reviews, do include them on your product page.
Blog
Many eCommerce websites undermine the importance of blogging. Blogs the way to humanize your brand, engage with your customers, and get more organic traffic to your website. Though blogs may not be directly responsible for sales, but in the long run they help build the brand and influence the buying decision. Here’s the website checklist for your blog page.
Blog Page

List of all categories
Giving organization to your blog is important. It helps your readers to decide what they want to read. You may have tens of blogs on your website, but how do you give them what they are looking for. Having an organized list of all your posts makes it easier for your readers to choose from what they want to know read.
Blog layout
Clicking on the blog tab redirects users to the blog page of your website. It’s advisable to have a blog that follows a layout which displays a set blog posts’ thumbnail with snippets so that your users have the option to choose one from many.
Once the reader clicks on a blog to read, he/she is directed to the blog post. Now there are certain ways you can keep your users engaged.
Blog post
Topics that solve problems
Creating content that addresses your visitors’ problems should be your aim. Think of it this way- why your users will read your blog posts? Are they getting something out of it? Get into your visitors’ shoes and write a blog post at least every 15 days.
Keyword in title and H2
Keywords are a must to make your blog post discoverable in search engines. Target only one keyword per post. Keep the density of your keywords in blog posts to 1% and make sure to use that keyword in your title and H2 once. Search engines usually crawl headers and titles first to display results for relevant search queries.
Internal Linking
The post you write can be used smartly way to link to your product page. Let’s say, if you’re writing about a topic, you can provide a link to the product page on your website. This ensures that you’re monetizing your blog posts. Besides, it betters user experience.
Proper formatting
Formatting your blog posts is equally important as writing them. Use headers and sub-headers to create section. Avoid long paragraphs. Keep your paragraphs no more than 4 sentences. Use bullets points to highlight important points. Use different color text for critical points to drive users’ attention.
Author’s Bio
Finally, establish yourself by adding the author’s bio at the bottom of the page. It tells your readers who you’re and what you do. It also establishes a personal connection and builds trust. You can also add links to your social accounts if you wish to engage with your users personally.
Make sure to tick all the boxes of Website Checklist
With all that said and done, if you implement all these correctly, you’re making your website look professional. That’s the first step towards a long-term profitable business. A website that looks professional and a website that builds trust. Sure, there are many other things you can do with your website and improve consumer experience, these are the must-have elements for your website starting off.
Over time, you can add other features like product review and ratings, questions and answers on the product page, and testimonials to build trust. So, if you’ve missed out on anything or planning to set-up your website, get going with this website checklist.
