A good online store is a store that loads fast. Every extra second your website takes to load equates to lost revenue, which means all the hard work you’ve poured into building your WooCommerce store goes to waste if your page loading speeds are low.
Visitors expect web pages to load in two seconds or less. Loading times of three seconds or more result in bounce rates of 47%. That’s a massive blow to your potential sales! By following this guide, you can speed up your WooCommerce store without having to tweak the code of your website or hire external help.
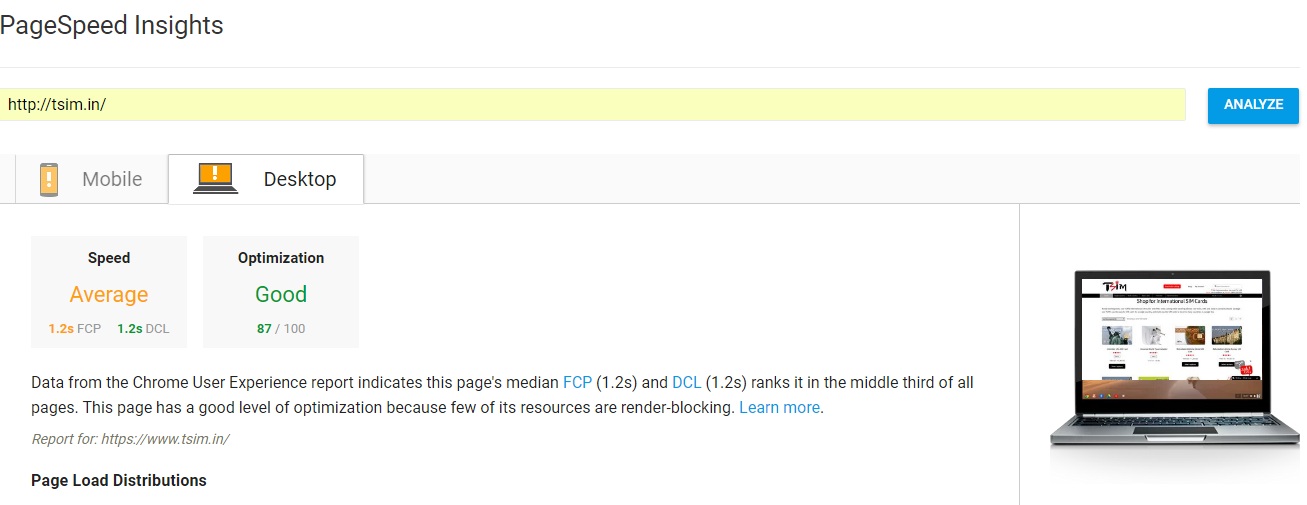
Before you start optimizing your store, run your website URL through Google PageSpeed. It’s a free tool from Google that gives insights into the speed of your website on mobile and desktop devices.

1. Optimize your images to speed up WooCommerce
Your WooCommerce store may feature hundreds or even thousands of products. That means you could be handling tens of thousands of images on your site, and that’s before counting banners, logos, and header sliders. Such a large number of high-resolution images can seriously bog down your website, making it slower to load.
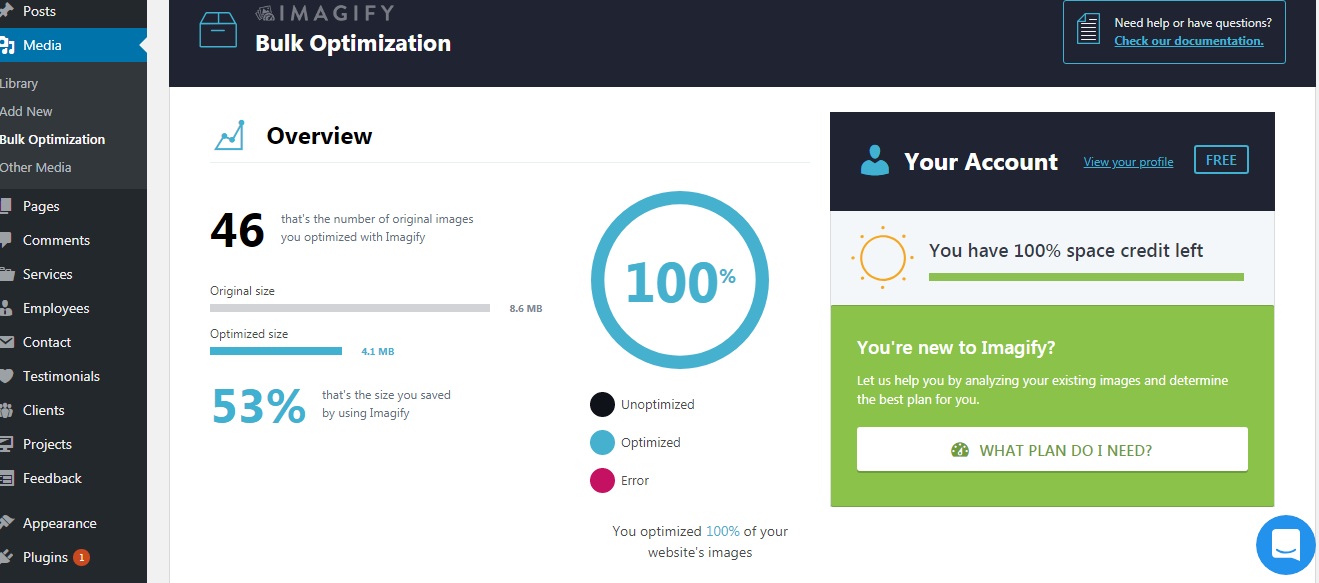
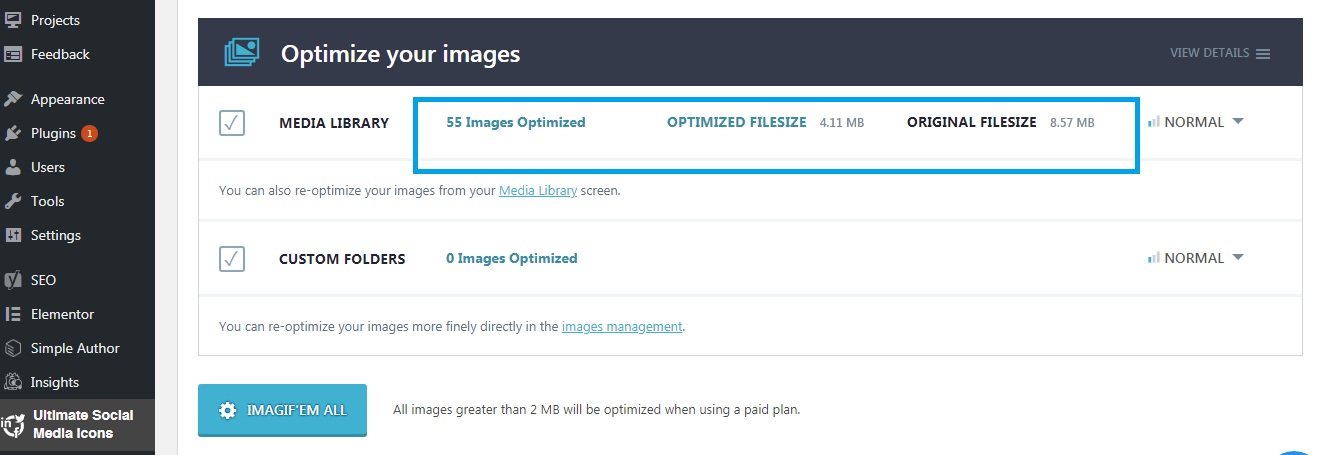
You can speed up your WooCommerce store by optimizing all your images at once with a free WordPress plugin: Imagify.

With bulk image optimization, all the images on your website can be reduced to almost half their original size. Note that images larger than 2 MB will not be optimized in the free version of this plugin. Pictures taken with professional cameras are the most likely to exceed this value, so make sure to set your camera accordingly while taking pictures so the photos don’t take up too much memory.

You can also use tools like MS Paint to reduce the size of images exceeding 2 MB, so you’ll only ever need the free version of this plugin.
2. Optimize CSS to speed up your WooCommerce store

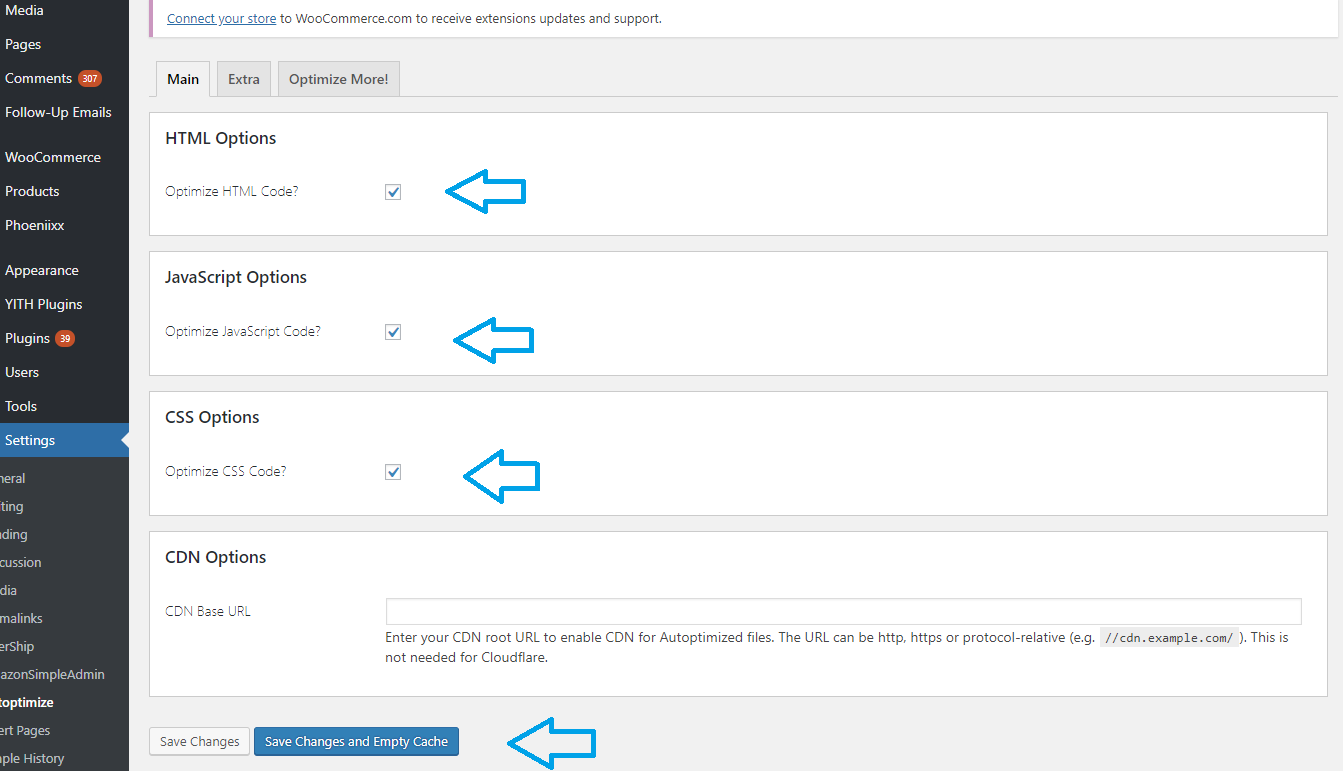
Another plugin you can use to make your web pages load faster is the must-have free plugin Autoptimize. It does all the engineering for you to optimize your web pages and speed up your WooCommerce store.
After installing this plugin, configure the following settings:

The above settings will concatenate all scripts and styles, minify and compress them, add expires headers, cache them, move styles to the page header, and push scripts to the footer (optional). They will also minify the HTML code itself, making your page more lightweight.
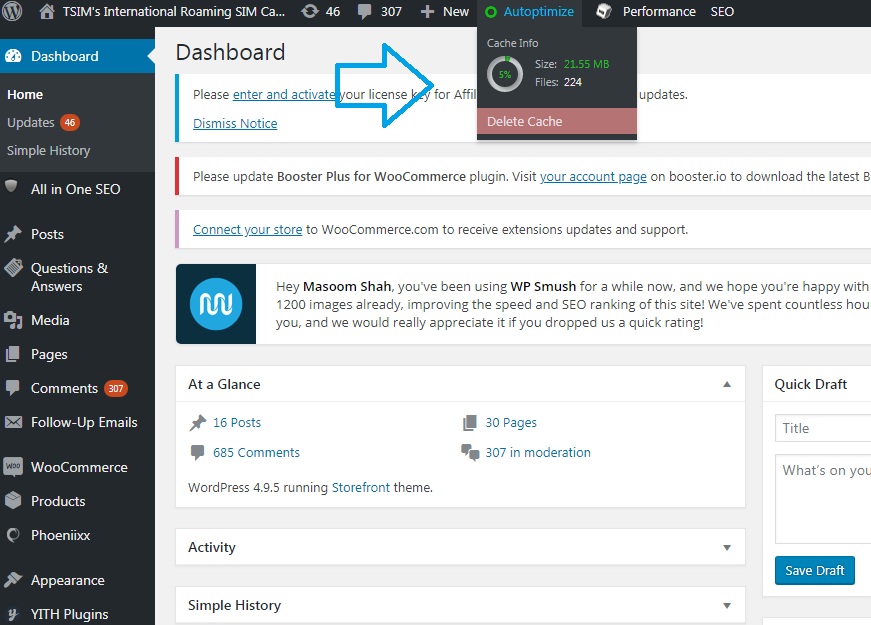
3. Use Cache-Control

A cache is a copy of a web page that’s stored in a visitor’s browser when they open it. These files give returning visitors faster access to the site, as caching minimizes the data sent between customers’ browsers and the web server.
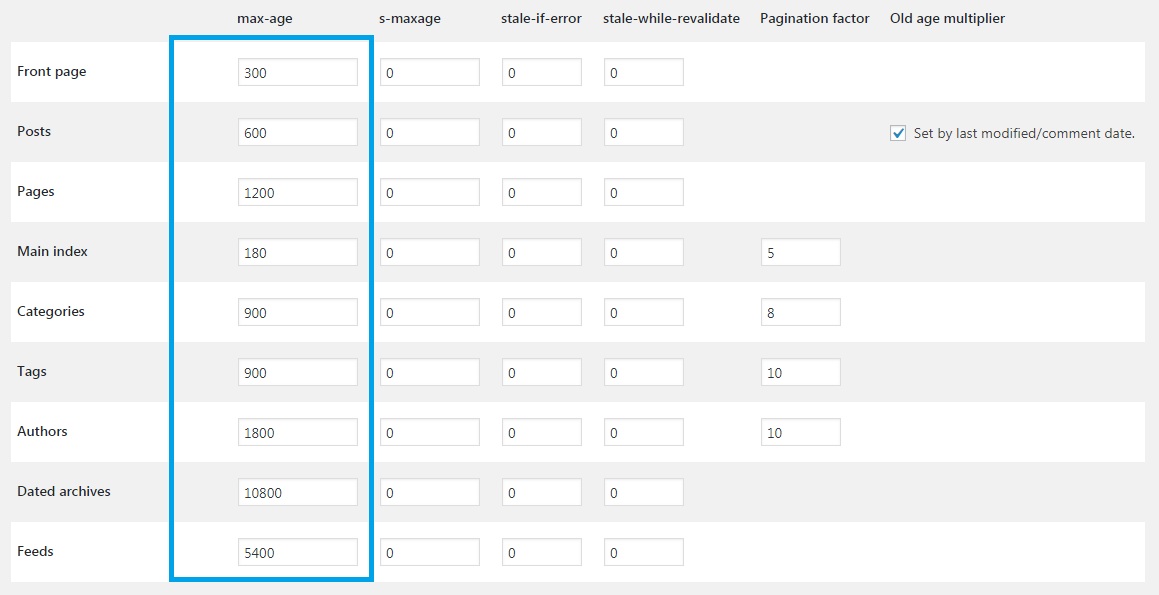
The Cache-Control plugin lets you define the cache time for the pages and posts on your website. A longer cache duration means your website will load faster in your users’ browsers over a longer period of time. You can set the cache time as a number of seconds, as shown above.
The ideal cache time depends on how frequently you upload content to your website. If you’re not frequently updating your site with products and posts, you can increase the cache duration to improve loading speeds in returning users’ browsers longer.
4. Use Accelerated Mobile Pages

In India, one out of every three transactions is initiated from a mobile phone. This means you should speed up your WooCommerce store as much for mobile devices—like smartphones and tablets—as for desktop computers.
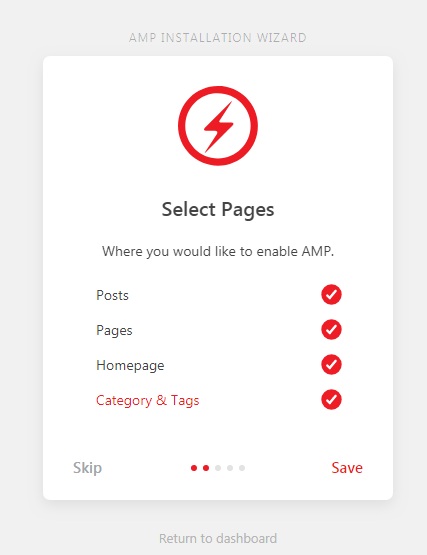
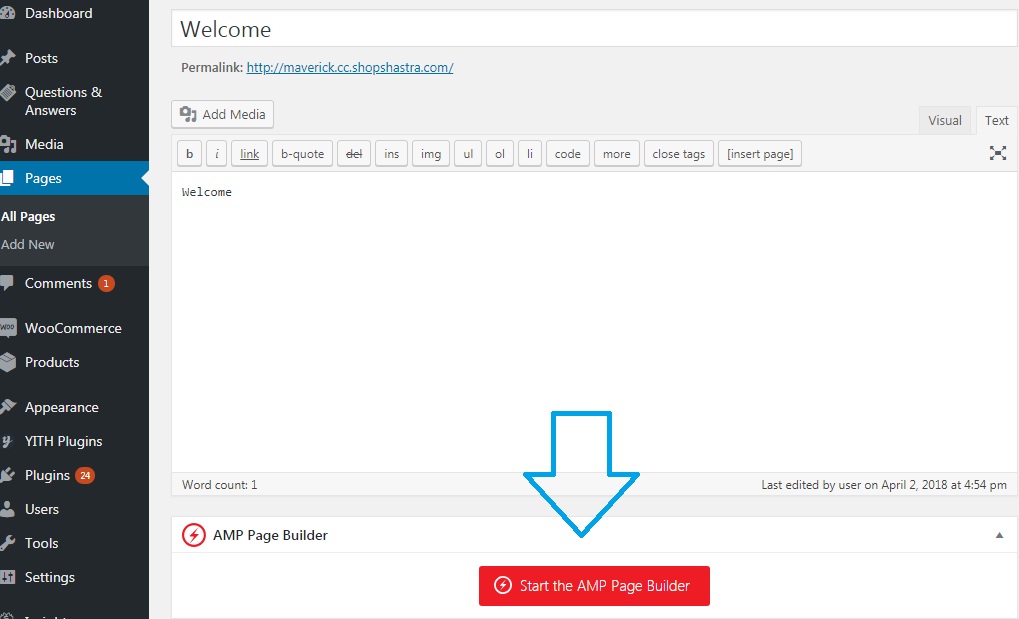
AMP (Accelerated Mobile Pages) is a Google-backed project designed to make pages load quicker on mobile devices. You can download the AMP plugin for WordPress here for free.

With this plugin, you can design web pages and posts that load much faster for your mobile visitors. This lets your users browse the content on your website without having to wait too long for the pages to load. You can optimize your blog posts, category pages, home page, about page, and contact page to make your website mobile-friendly.
5. Only activate well-coded plugins on your website
It’s not the number of plugins you install overall that affects the speed of your WooCommerce store; it’s the number of poorly coded plugins. It’s always better to have fewer active plugins that work well on your website. Before downloading a plugin, check the reviews, ratings, and active downloads to get a fair idea of its performance.
6. Keep your WooCommerce store up to date
Updating your WordPress and WooCommerce website helps improve the speed of your WooCommerce store. Every new version of WooCommerce or WordPress includes a handful of optimizations, which often include speed improvements. If you’re not already running the latest version of WordPress or WooCommerce, be sure to update as soon as possible!
Wrapping Up
For an online store owner with limited time and no coding experience, the tips listed above will be easy to apply and super effective at speeding up your WooCommerce store. Once you’ve implemented them, be sure to check the new speed score of your website in Google PageSpeed. You’ll likely see a great improvement!
