It’s important to have a professional and customized website to build a strong brand and stand out from the clutter. Customization of your website not only helps in establishing the brand personality, but also makes it easier for your users to navigate and shop.
With the built-in customizer of WordPress, you can edit any part of your site – from the homepage layout to the buy button easily.

Add a logo and site icon

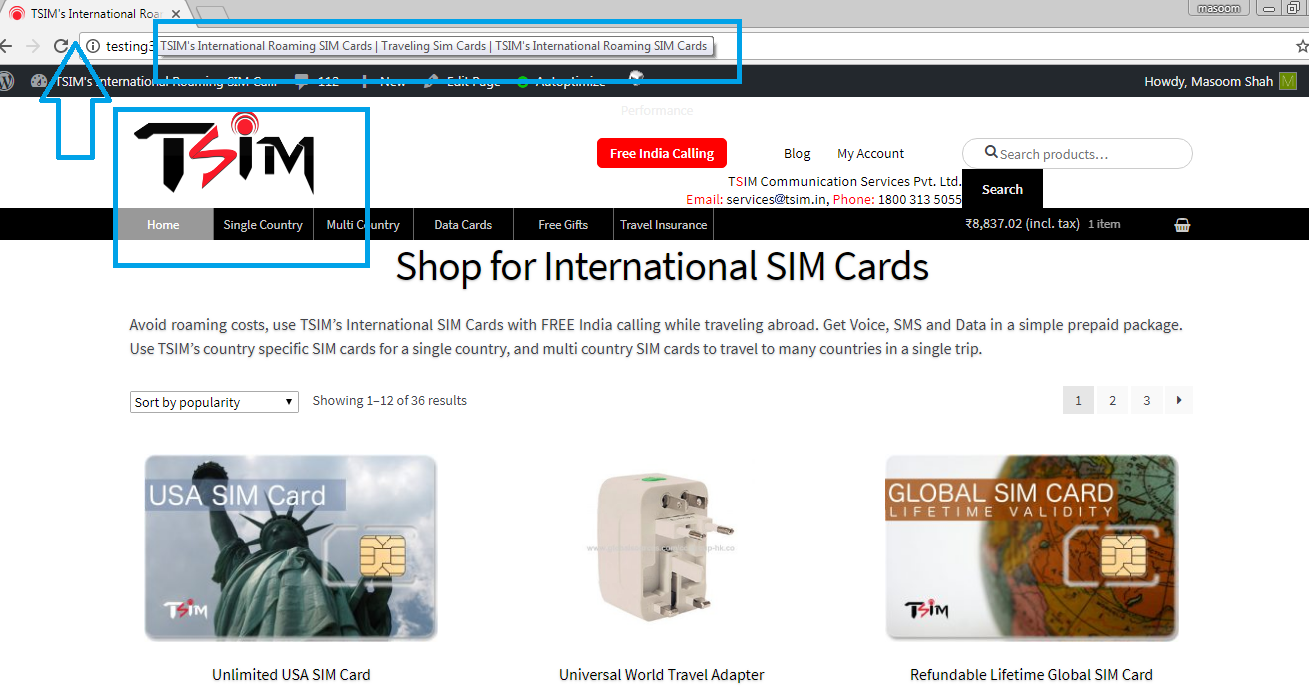
Establish the visual identity and branding of your company’s name by adding a logo to your ecommerce website.
Add a site title (name of your company and description) and tagline of your brand.

Site icons are displayed in URLs bars and bookmarks to help identify your brand visually.
Example

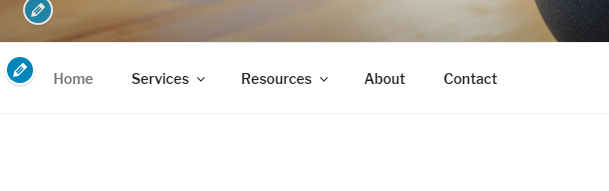
Customize header

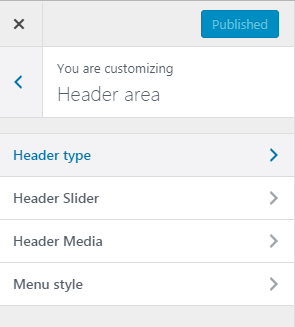
Customize the header area of your website easily. Choose whether to add an image or a video as your front page and site page header type.
Set your header slider by uploading an image based on your product and services. Choose the menu style as sticky or static.
Example

Blog options

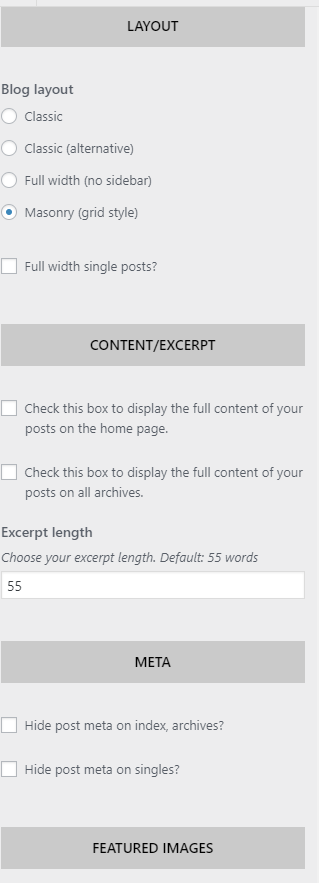
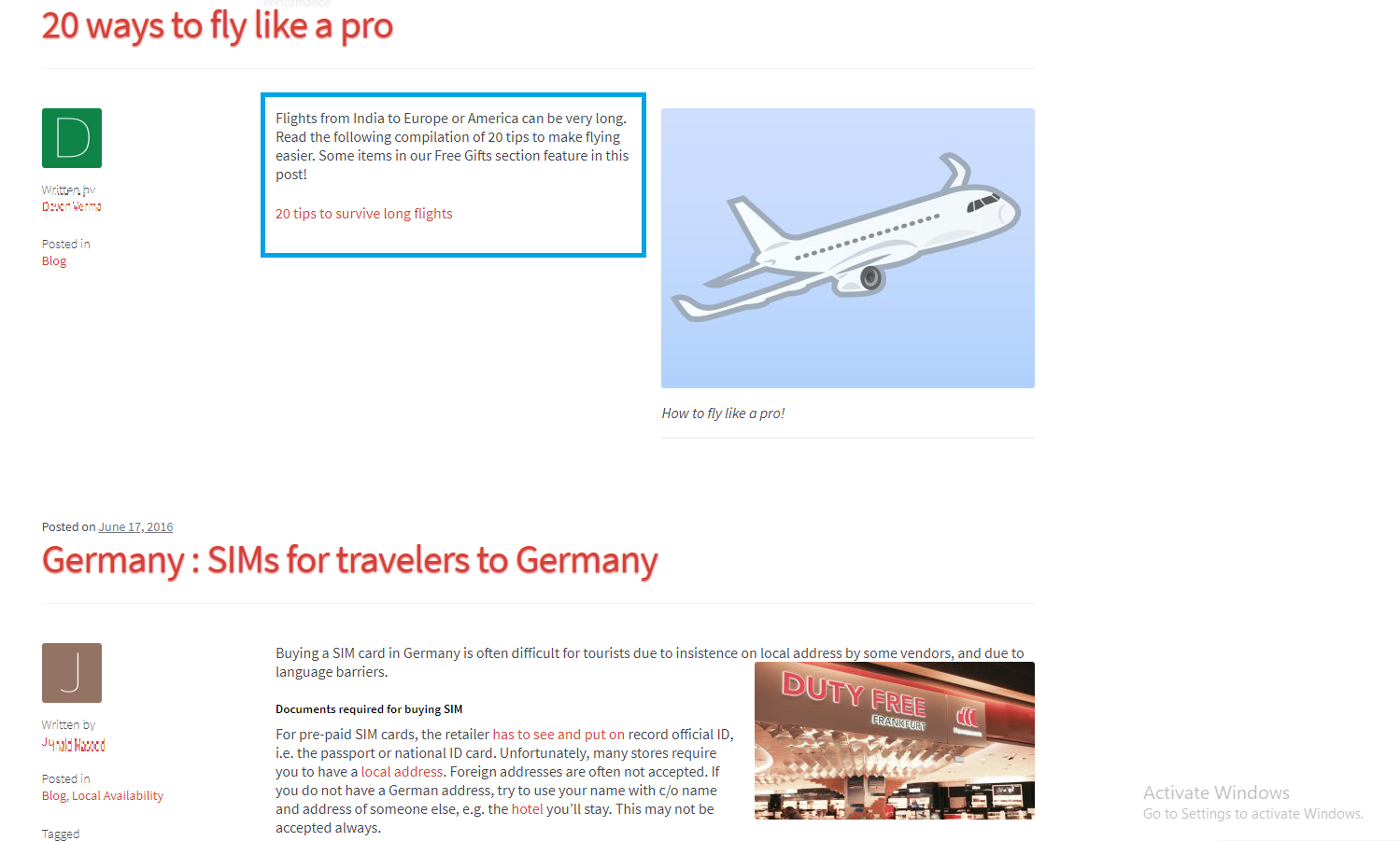
Make the blog page of your website look appealing with several blog options. Choose a blog layout to place your content in the best light and engage the readers.
Give your readers a teaser of the blogs by choosing the excerpt length. Display featured images of your blog posts on index and archives to gain your user’s traction.
Example

Fonts

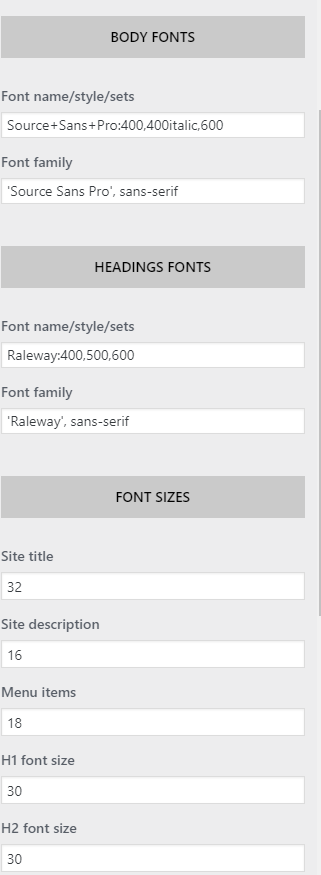
Make it easy and clear for your visitors to read the content on your website by choosing the right font color and font size.
Select the font type for your website content and headers. Choose the font size of your site title, menu items, headers (H1, H2, H3, H4, and so on) and body content.
Colors

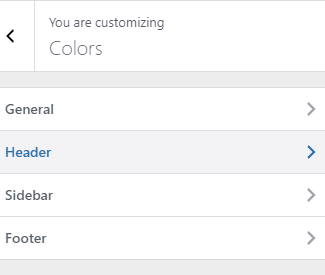
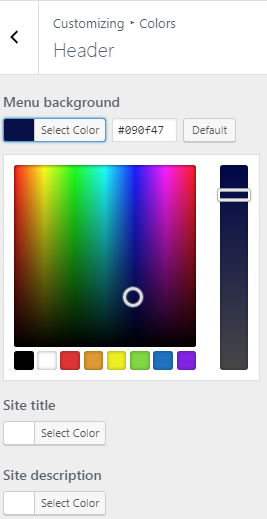
Choosing the right color scheme for your website is a key ingredient in building a strong brand as it increases brand recognition. With WordPress, you can choose the website scheme color using the color picker and add it to the various portions of your online store.
Choose your background color, primary color, and body text color. Select a color for your header area, menu background, and footer area.
Color picker

Choose the number of widgets

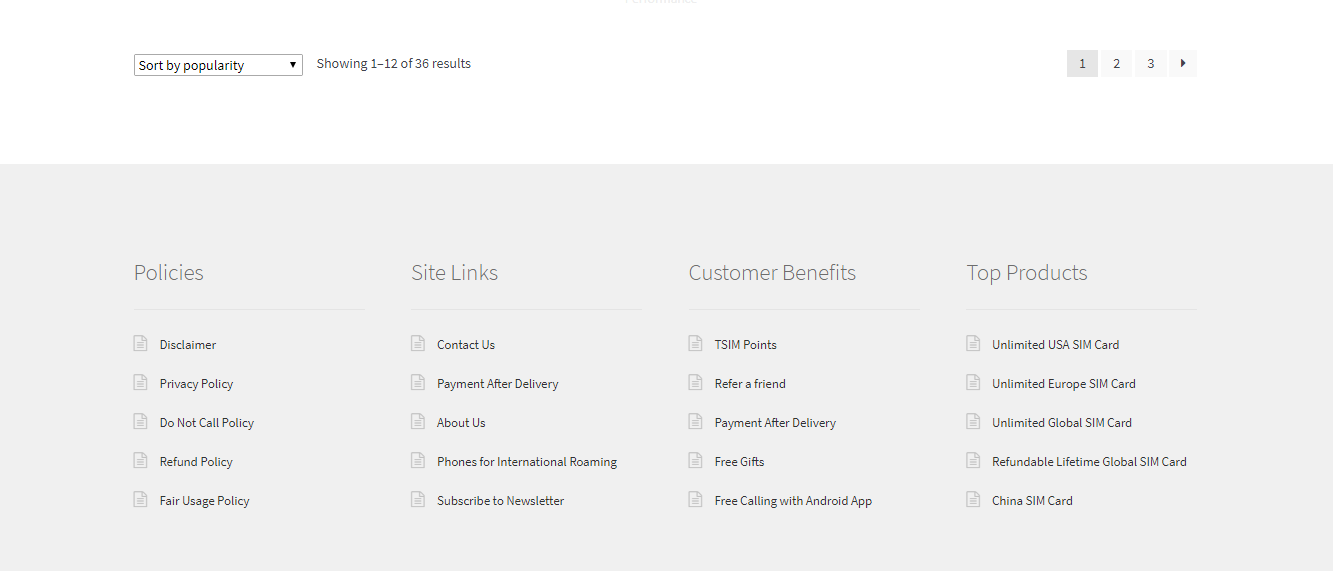
Display your blogs, pages, contact details, social media links and much more using a widget in the footer area of your website. Select the number of widgets you want to display for quick access.
Example

Customize background

Make the content on your website’s pages contrasting and easy to read by choosing the right background image, and select a color which resonates with your brand’s personality.
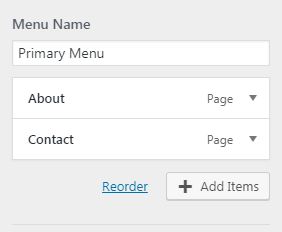
Add items to your menu

Create a menu bar and choose its location.

Add items to your primary menu to display the top content of your website. Help your users browse quickly through the different sections of your website.
Example